一年以前就听说React Native很火,很多移动端同学也都开始学习了,由于工作和各方面的原因,我一直与之无缘,最近有朋友说面试了几个公司,其中有两家公司要求会React Native,当时我也很奇怪,我咋地就一次没遇到过呢?而且公司对这方面都没有过要求,也没有这方面的开发,即使如此,但是还是激起了我去学习研究一下React Native的欲望,打算从零开始搞一个简单的App,总结并分析里面的一些实现,技术细节,还有关联技术……
关于React Native是什么,有什么用,为什么会这么火这里就不多介绍了,相信你在网上随便一搜文章一大把。
这里主要介绍怎么从零开始入门React Native,并开发一个简单可用的App
准备工作
- Mac OS X
- Xcode 8
- HomeBrew:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Node.js:
- brew install nvm
- nvm install version/ nvm install stable
nvm not found -
export NVM_DIR=~/.nvm
source $(brew –prefix nvm)/nvm.sh
- watchmain :监视文件修改、触发操作
brew install watchman - flow:语法检测器
brew install flow - React Native
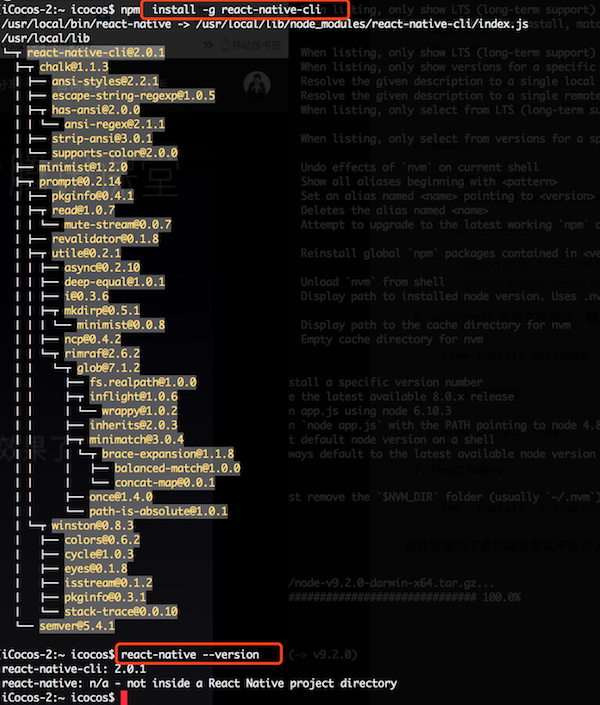
npm install -g react-native-cli
具体安装和下载步骤这里就不多说了,那属于准备工作,本文主要实战开发
安装结果

从源码一步一步解析它的实现原理 http://www.jianshu.com/p/5cc61ec04b39
创建项目
执行下面开始创建项目
react-native init Hello
时间比较长,耐心等待

遇到的问题:
中间可能会出现一些问题,其中提供一个出现最多的解决方案(这个问题我也遇到了,试了好几次都没有成功,每一次都好几个小时,以为是我的网络问题)
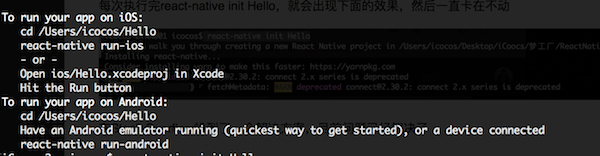
每次执行完react-native init Hello,就会出现下面的效果,然后一直卡在不动

在Stack Overflow找到了一个解决方案,目前问题已经解决了
- vim ~/.npmrc
- registry = https://registry.npm.taobao.org
- 一开始只有:registry=http://registry.cnpmjs.org
根据实际结果应该是天朝网络的问题(你懂的…)
安装完成后
命令行结果

执行以下: react-native run-ios / react-native run-android

这里主要以iOS为例
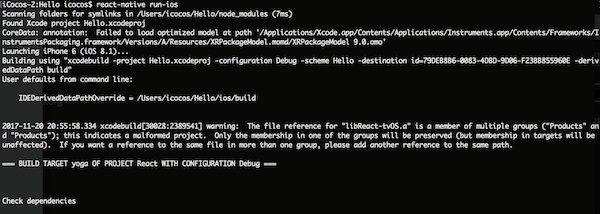
执行完之后你会看到进行一些加载和依赖的检测

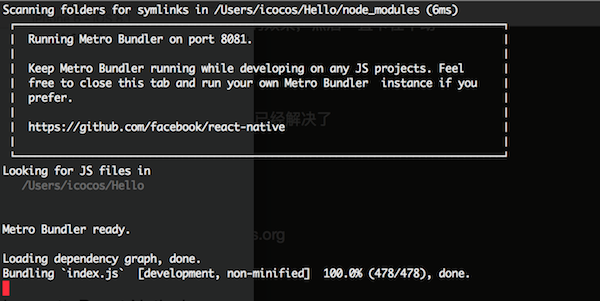
然后会弹出一个新的窗口进行,扫描和加载准备工作,

最后会直接启动模拟器并提示 BUILD SUCCESS

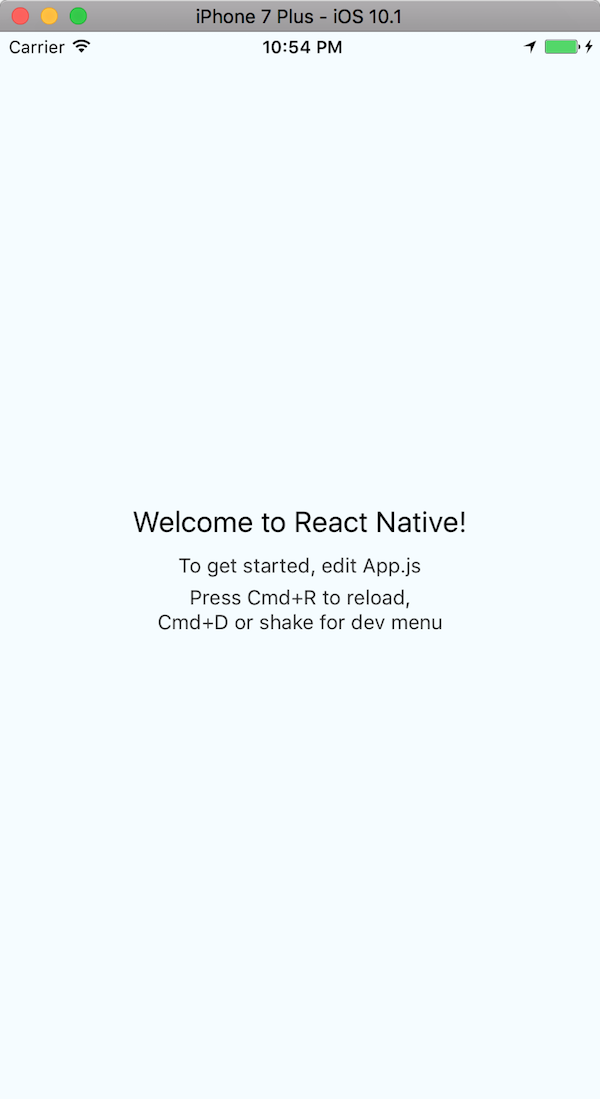
iOS执行结果:

没错,就是这么丑……
关于Android配置相对iOS麻烦一点,具体过程可以参考下面
Android Studio

这里安装的时候选择自定义,且勾选:

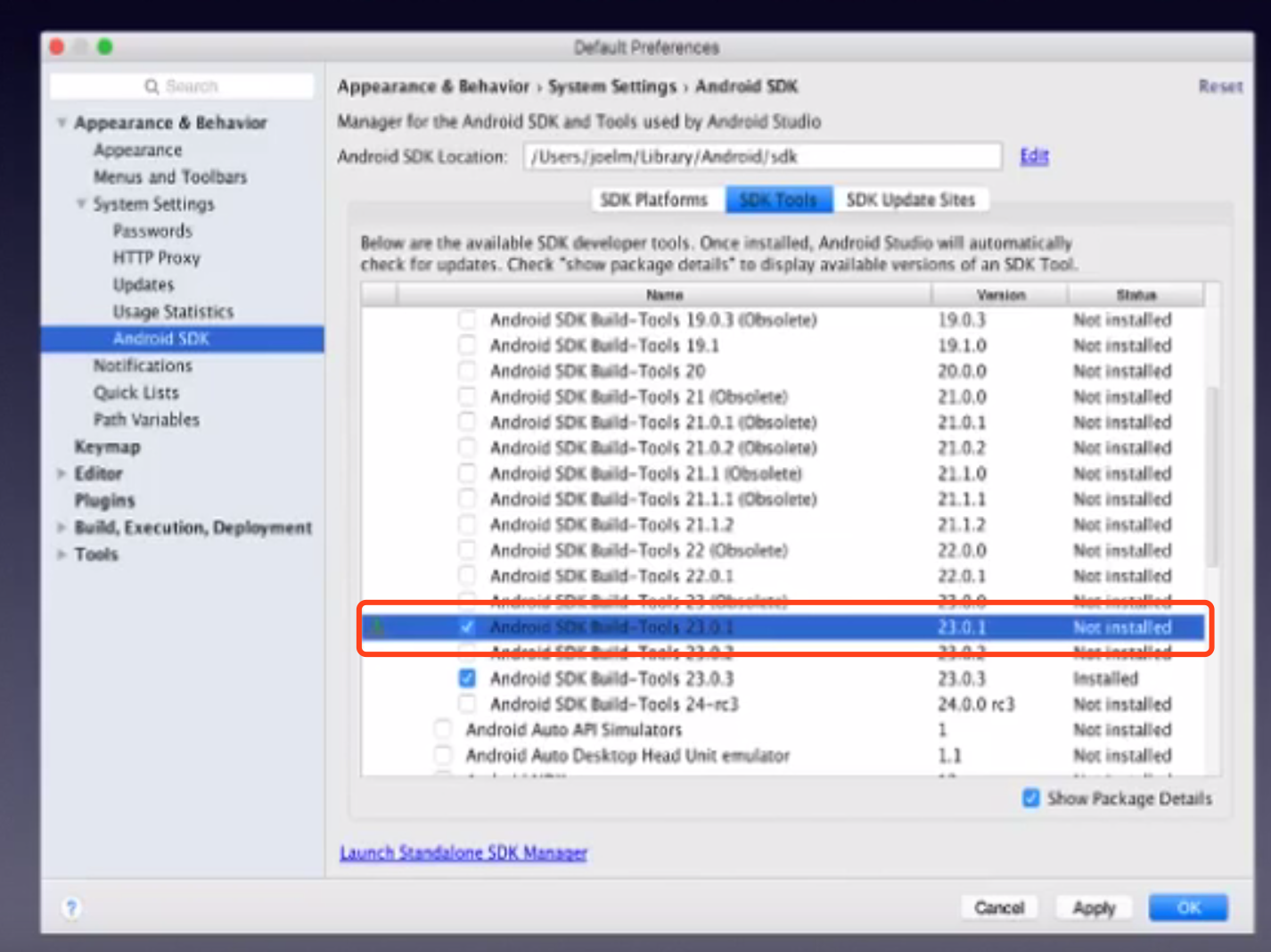
SDK 安装
下面部分想要下载的SDK,其中SDK Tools中有一个需要选的:Android SDk Build-Tools 23.0.1(这个必须选,另外可以增加其他的)

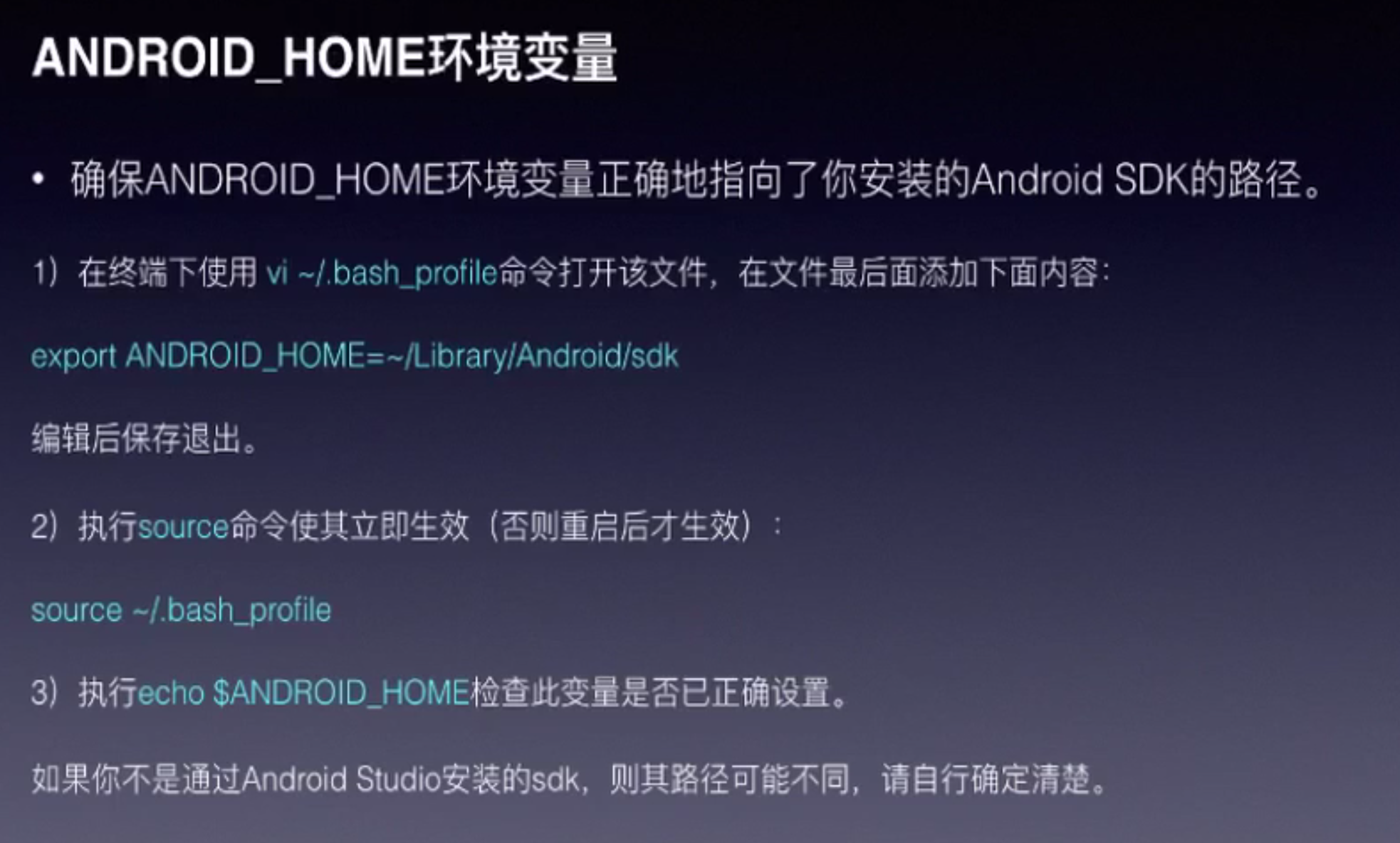
配置环境HOME

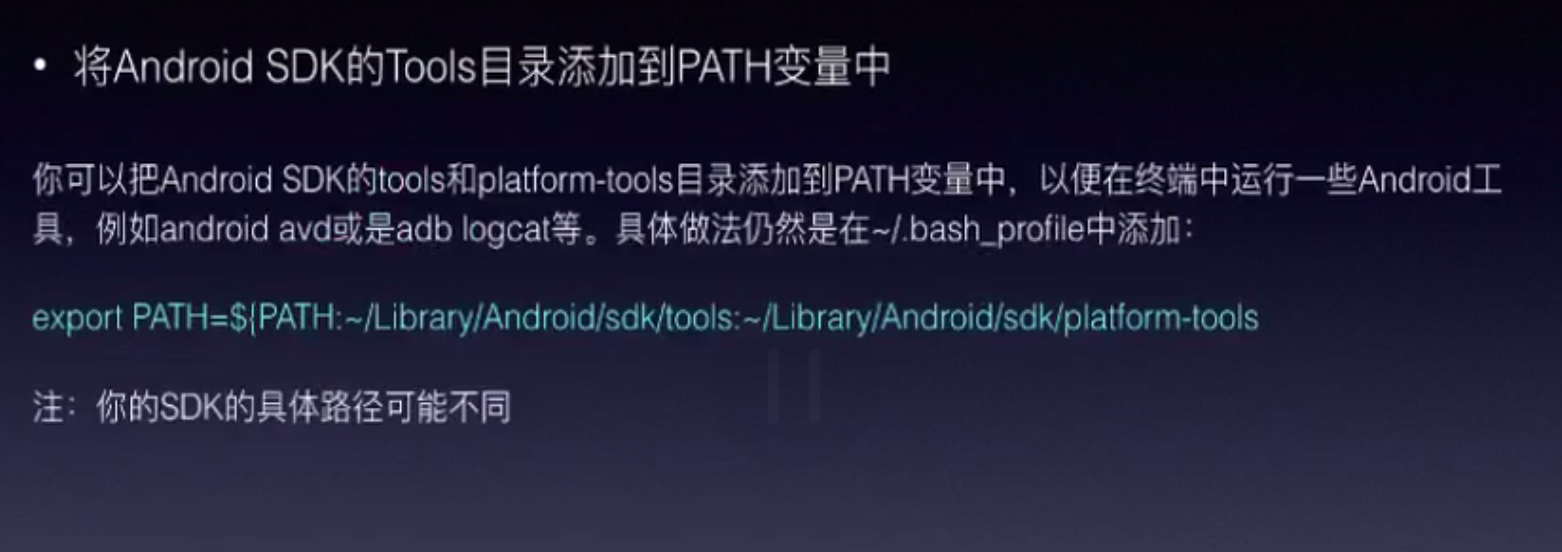
添加环境变量

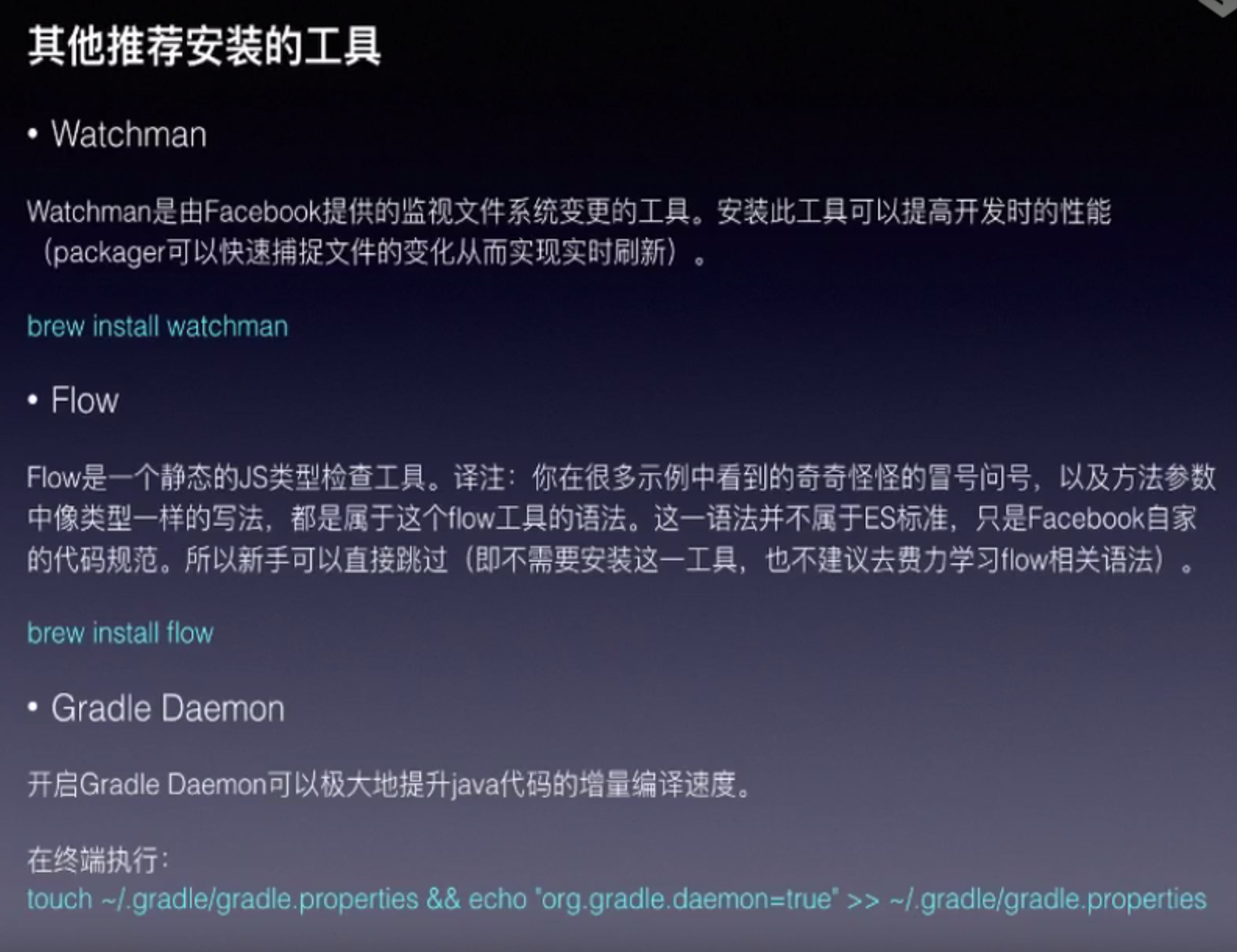
其他插件工具和之前一样

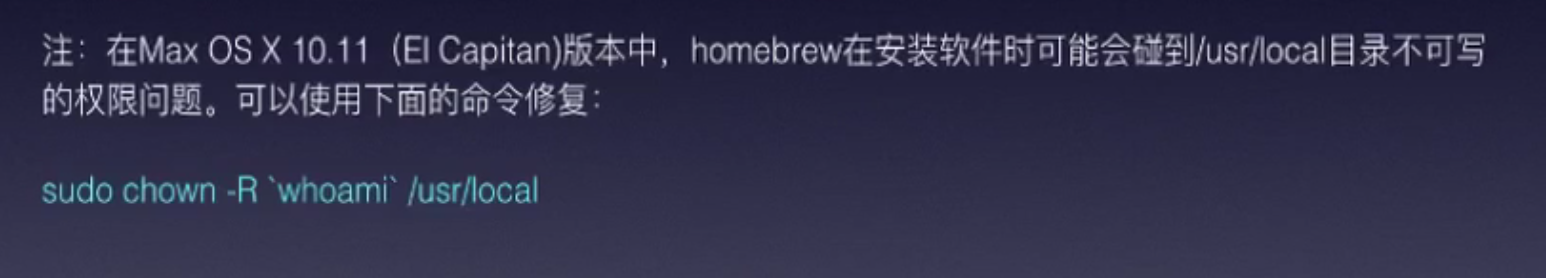
权限问题
期间如果遇到权限问题,可以直接修改文件夹或者文件对应权限

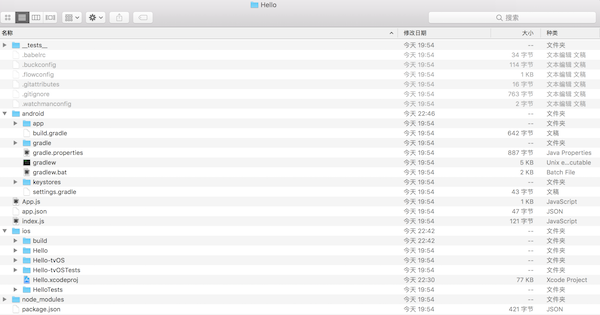
项目目录结果