由于之前一直在写OC项目,最近开始真正实用Swift开发与迭代项目,前段时间偶尔看到项目中一段莫名奇妙的代码,就是关于颜色和图片的设置,顿时激起了我的兴趣,即使我从Swift 1.0 到 2.0 再到 3.0 也没有看到过这样的写法,可能是我孤陋寡闻了,于是随便弄了一下,发现还真有趣……
首先我们来看看本文的主要字眼:Literal
Literal:照字面的, 原义的的意思.
个人理解:所见即所得
其实理解的这里的含义应该就差不多能猜到我今天要说什么了。
通过官方资料Add a color, file, or image literal我们可以知道:Literal是Xcode8 的新特性,而且不支持 OC,只至少目前只能在Swift中使用。
Color Literal
Color Literal
在Swift中我们写颜色都是这样的:
let iCocosColor = UIColor(red: 10/255.0, green: 10/255.0, blue: 10/255.0, alpha: 1)
但是如果不 command + R 运行项目的话,我们就不知道这颜色到底长什么样。
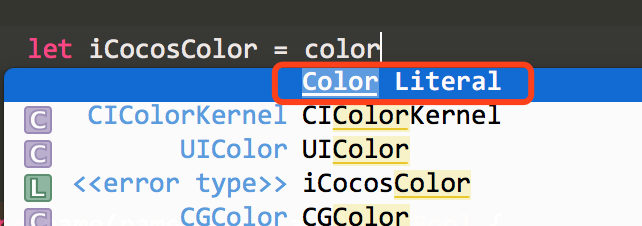
那么有了接下Color Literal 之后,就简单多了。直接输入color提示下面的Color Literal,回车就可以,会看到一个默认的白色框,

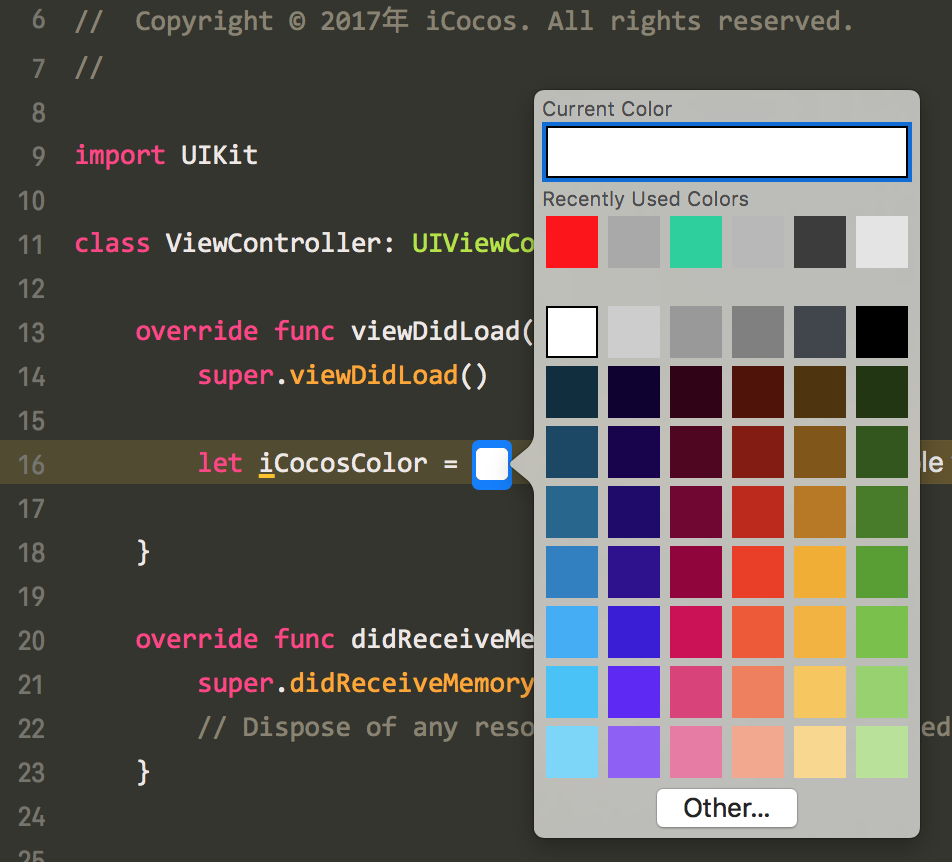
点击白色框就可以选择任何你想要的颜色了。

同时也可以点击other进行其他多样化颜色的选取。
如果把那句代码拷贝出来,其实是这样的:
let iCocosColor = #colorLiteral(red: 1, green: 0.04969102033, blue: 0, alpha: 1)
Image Literal
Image Literal
而图片的定义或者设置我们一般会这么做。
let iCocosImage = UIImage(named: "iCocos")
同样如果我们不command + R运行项目的话,也没办法知道是否正确,而且如果我把 name 写错,图片就不会显示了。
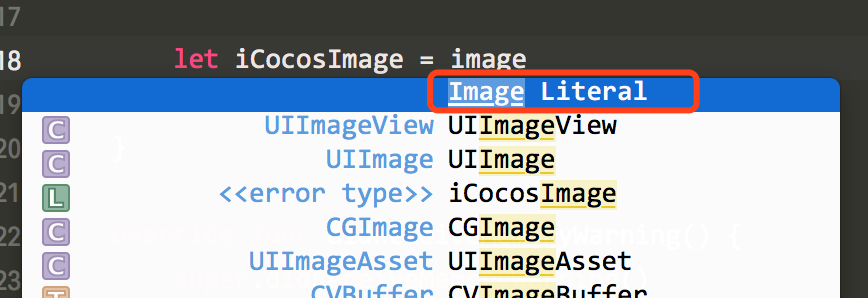
那么有了接下Image Literal 之后,就简单多了。直接输入iamge提示下面的Image Literal,回车就可以,会看到一个默认的图标,

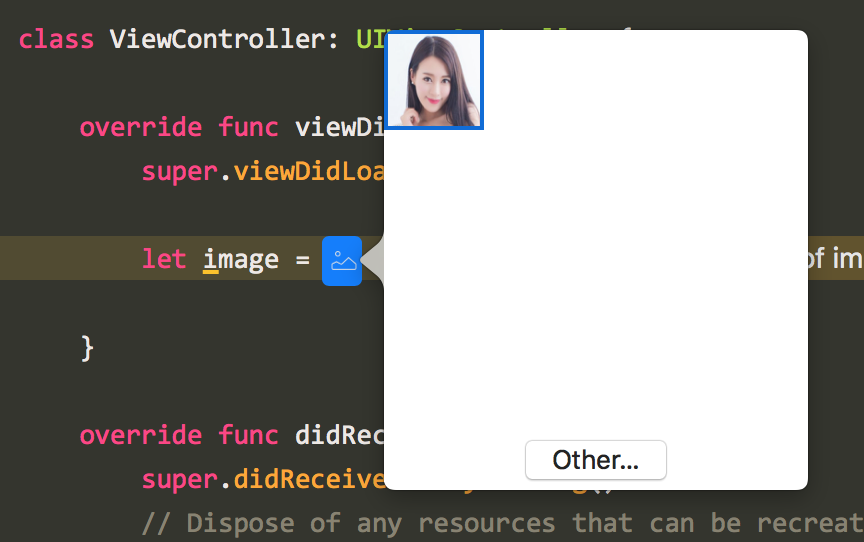
点击图标就可以选择任何你想要的图片了。

如果把那句代码拷贝出来,其实是这样的:
let iCocosImage = #imageLiteral(resourceName: "circleItemMore")
到这里基本上就结束了,相信你会爱上这个特性。
是不是很牛逼,我当时没有查资料和文档的情况下,硬是没有看懂。

